
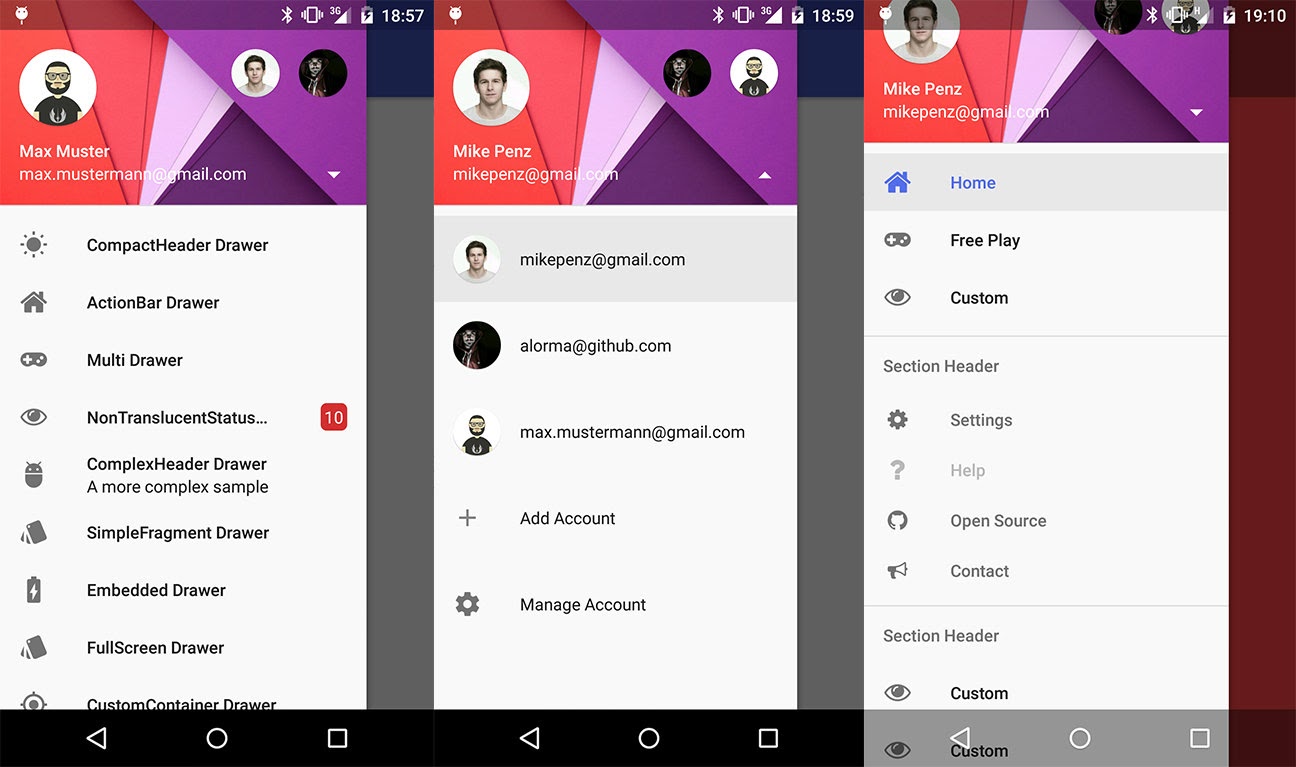
Best Navigation Drawer Libraries for Android Project
In the example shown above, the nav drawer is 56dp from the right edge of the screen. Maximum width: The maximum width of the nav drawer is 280dp on mobile and 320dp on tablet. This is calculated by multiplying the standard increment by five (the standard increment is 56dp on mobile and 64dp on tablet). Use 16dp horizontal margins on mobile and.

Android Material Design Navigation Drawer YouTube
Overview of the Navigation Drawer Implementation. The key components are: 1. build.gradle.kts (:app): We will add two dependencies here, one for Material design 3 and second for navigation as we are going to use navigation component to navigate between two screens. 2. ActiveScreen.kt: This file defines a sealed class ActiveScreen that encapsulates information about different screens in the app.

9 Android Material Design Android Navigation Drawer Tutorial 1 YouTube
Navigation drawers provide access to destinations in your app. Bottom app bar Top app bar

Android Studio Navigation Drawer With Fragment and Activity Custom
Categories Custom Design, Residential These Middletown, Delaware clients were very receptive to our ideas and layout changes. We love the angled island, which has seating for six, along with a microwave drawer and wine fridge.
Navigation drawer Material Design 3
In Material Design, there are two types of navigation drawers: Standard: Share space within a screen with other content. Modal: Appears over the top of other content within a screen. Example. You can use the ModalNavigationDrawer composable to implement a navigation drawer.

Android Navigation Drawer using Google Material Design Custom
Melessa's Ultimate Hair Design, Middletown, Delaware. 983 likes · 4 talking about this · 612 were here. MELESSA DENEE Celebrity stylist weaveologist.

Getting Started with Material Design on Android Toolbar and Navigation
This blog is all about implementation of Navigation drawer with latest Material design component 3. Before we delve into the implementation details lets first check the working sample below in action.

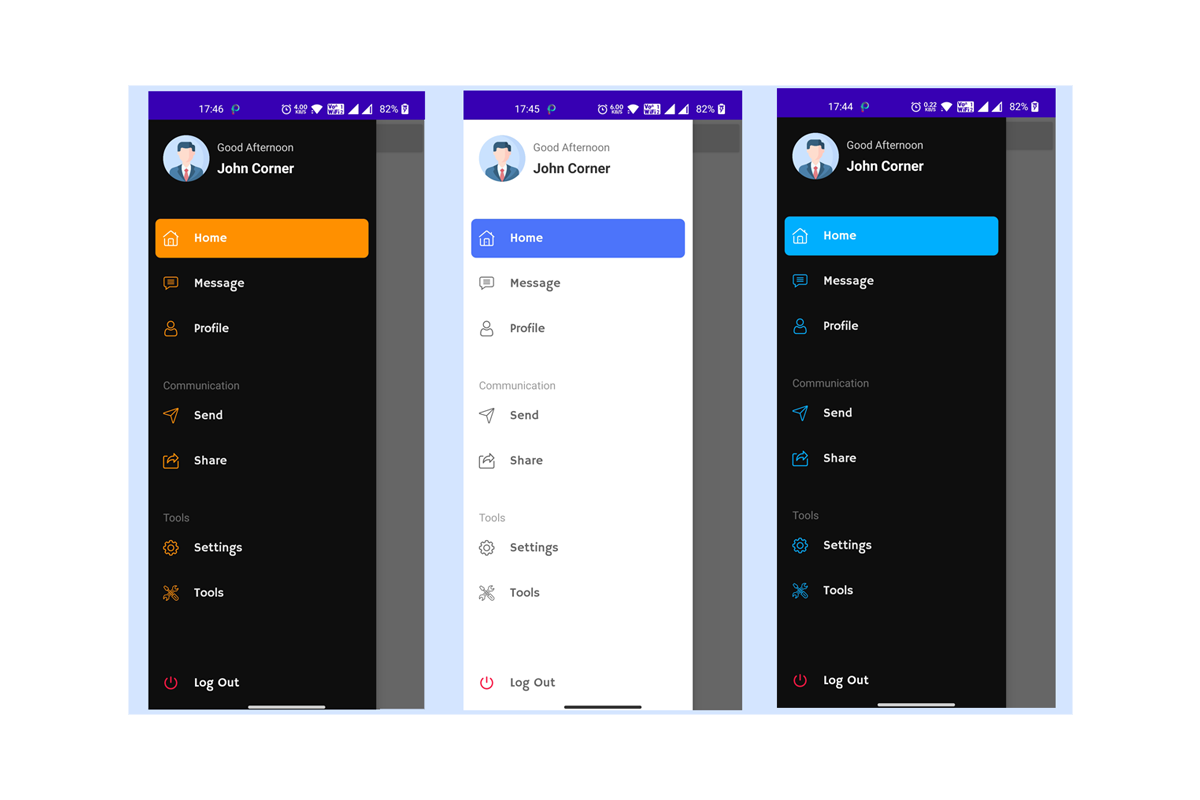
GitHub learnoset/material Best Navigation Bar and Bottom Bar
Modal navigation drawers block interaction with the rest of an app's content with a scrim. They are elevated above most of the app's UI and don't affect the screen's layout grid. Note: The mdc-drawer-scrim next sibling element is required, to protect the app's UI from interactions while the modal drawer is open.

Navigation Drawer with Design Support Library in Android
Material Design is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material Design streamlines collaboration between designers and developers, and helps teams quickly build beautiful products.

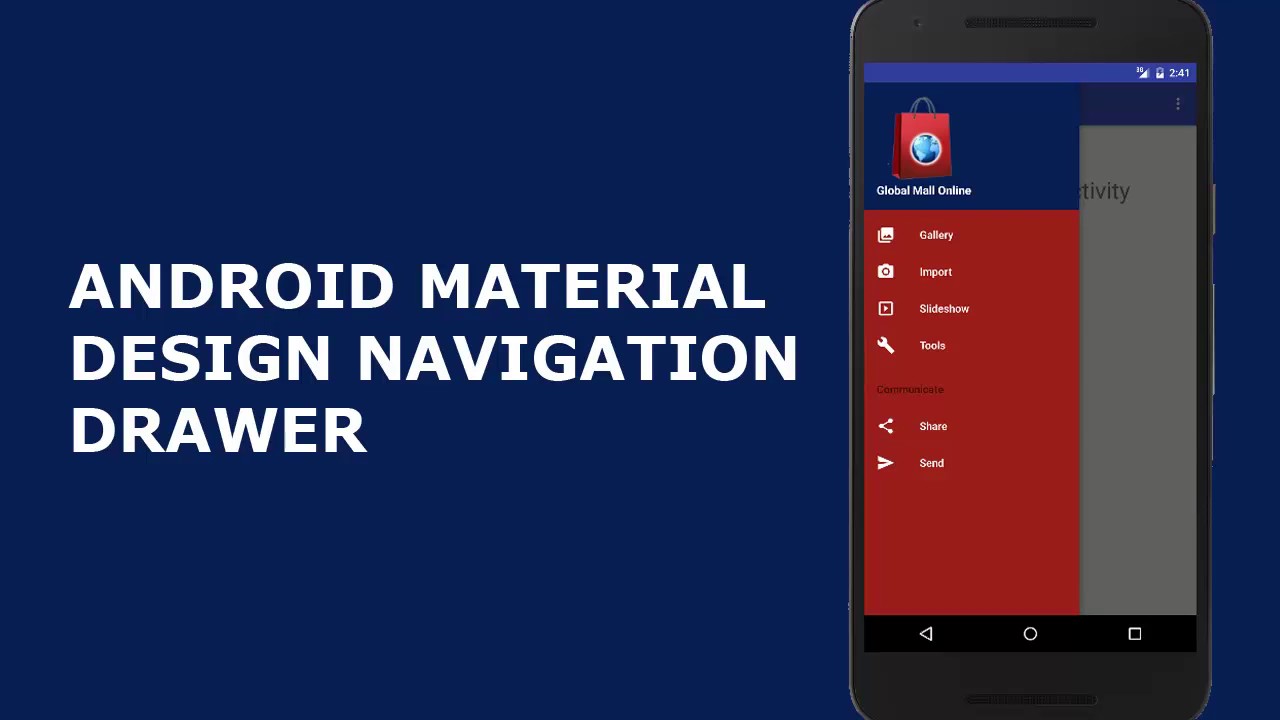
ANDROID MATERIAL DESIGN NAVIGATION DRAWER LAYOUT (Full Tutorial) YouTube
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.

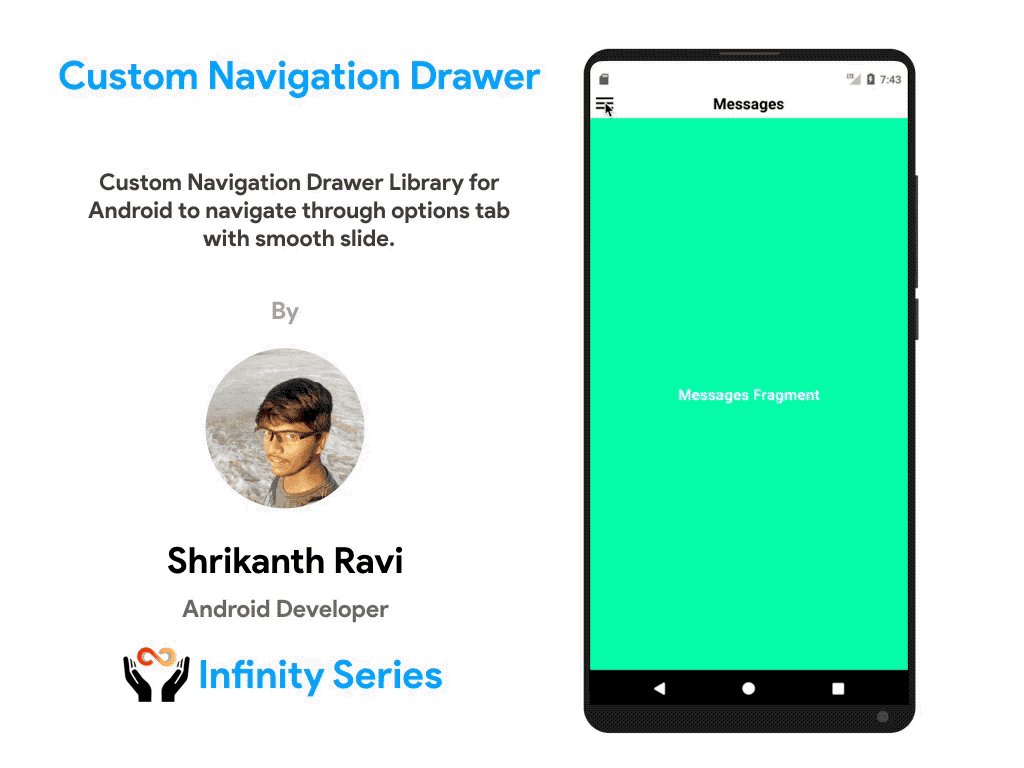
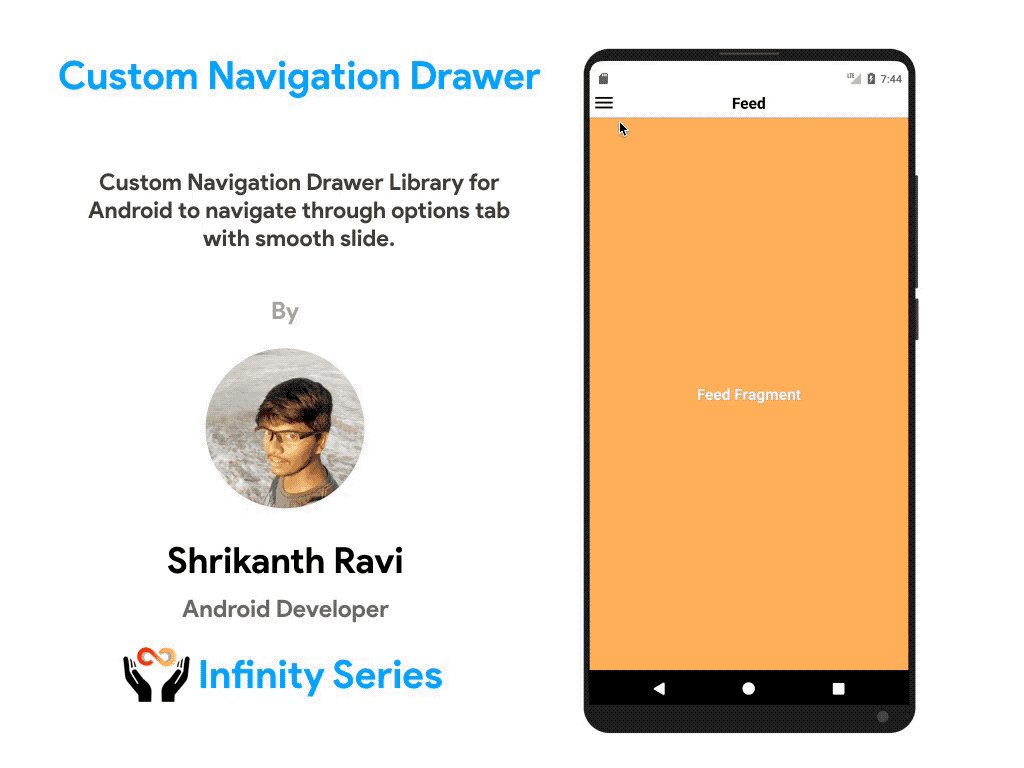
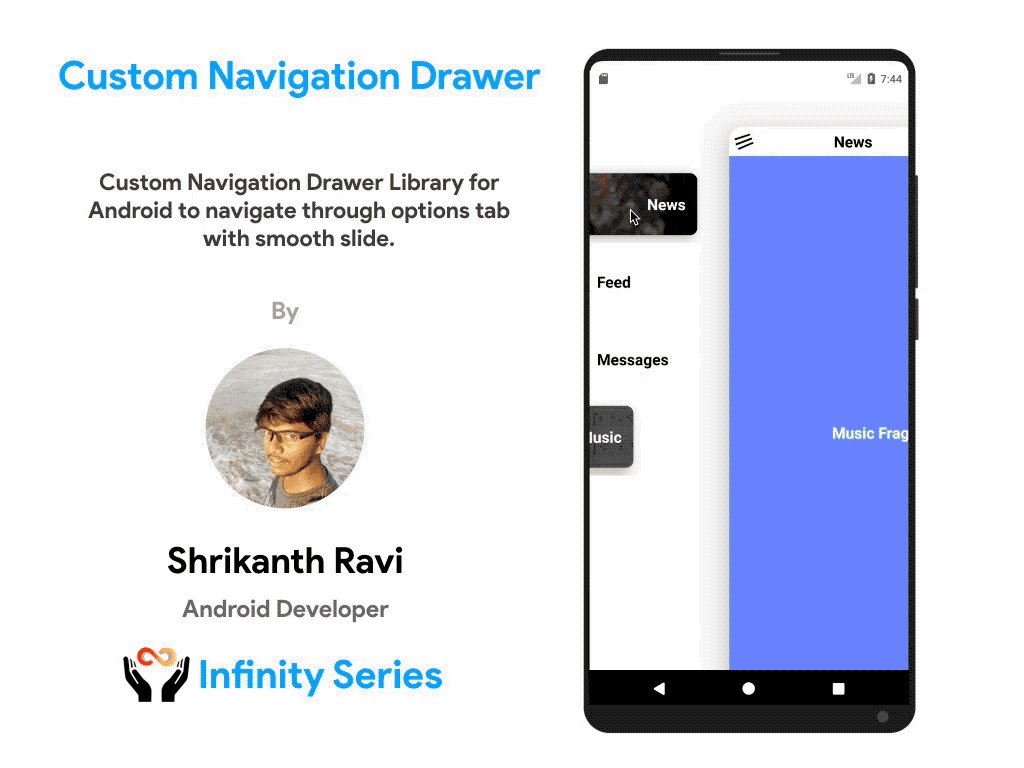
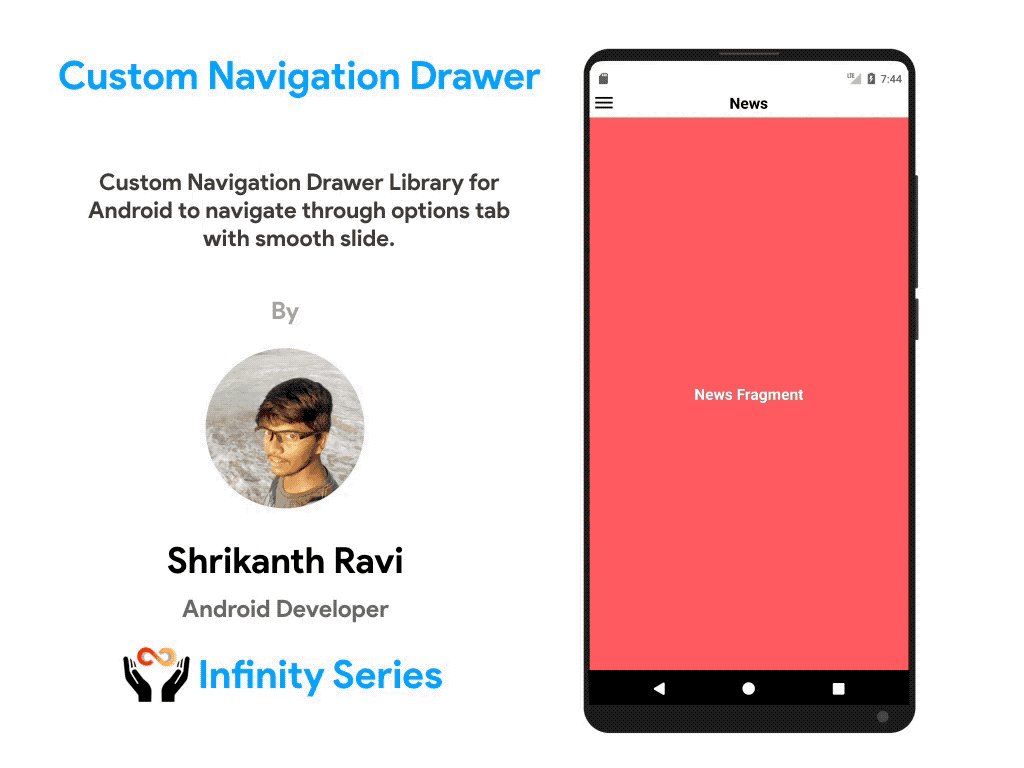
Custom Navigation Drawer Library for Android
\n. For more information on top app bars see the\ndocumentation. \n Predictive Back \n. The NavigationView component automatically supports\nPredictive Back when it is set up within a\nDrawerLayout, as mentioned in the sections above.No further integration is\nrequired on the app side other than the general Predictive Back prerequisites\nand migration steps mentioned here.

android Navigation drawer selected option design Stack Overflow
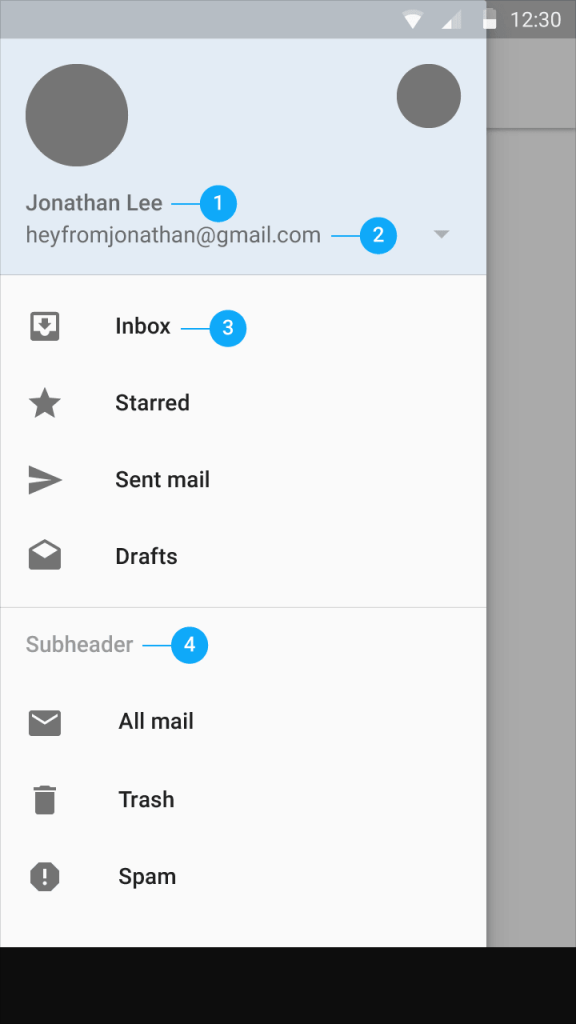
Background, icon and text in selectable rows. Row selected in the navigation drawer. When it comes to styling the main rows in the drawer we have to deal with 3 elements (background, icon and text.

Android Navigation Drawer Menu Material Design Android studio
Get one of our Figma kits for Android, Material Design, or Wear OS, and start designing your app's UI today. Go to Android & Material kits. such as app bars and the navigation drawer. Important: The Navigation component also ensures a consistent and predictable user experience by adhering to an established set of principles.

Navigation Drawer Material Design Desarrollador Android
Navigation Drawer and Drawer Layout Tutorial With Example In Android Studio. In Android, Navigation Drawer is a panel that displays App's Navigation option from the left edge of the screen. It is one of the most important and useful UI pattern introduced by the Google for developing Android app.Navigation drawer is a side menu that helps us to organise the navigation inside our app.

Side Drawer Navigation App design layout, Mobile app design
Alternative 1: The Drawer width is 5 times incremental size a.k.a. Toolbar/Action Bar size (56 on phones and 64 on tablets, this is 280 max width on phones and 320 max width on tablets). Google.

Android Navigation Drawer UpLabs
The Navigation Drawer appeared as a community driven pattern to solve structural and navigation problems. It provides hierarchy and structure, and helps to build mental model that helps users get.